 데쓰노…
데쓰노…
페이지를 만들 때에 web editor 다들 어떤 거 쓰시나요? 최근에는 facebook에서도 Draft.js를 내 놓았습니다.
오늘은 단순한 web editor는 아닙니다. 개발IDE 중 하나인 Microsoft 의 VS code 용 editor를 웹에서 사용할 수 있도록 MS 가 공개 했습니다.
2016/06/21 Editor’s choice
Microsoft/monaco-editor
_monaco-editor - A browser based code editor_github.com
한번 어떤 내용인지 화면으로 보시면 더 좋겠죠?

Monaco Editor
_The Monaco Editor is the code editor that powers VS Code, a good page describing the code editor’s features is here._microsoft.github.io
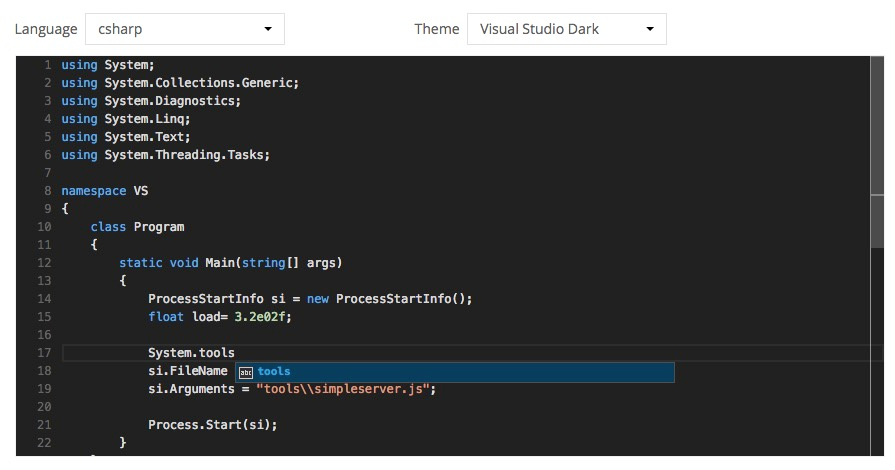
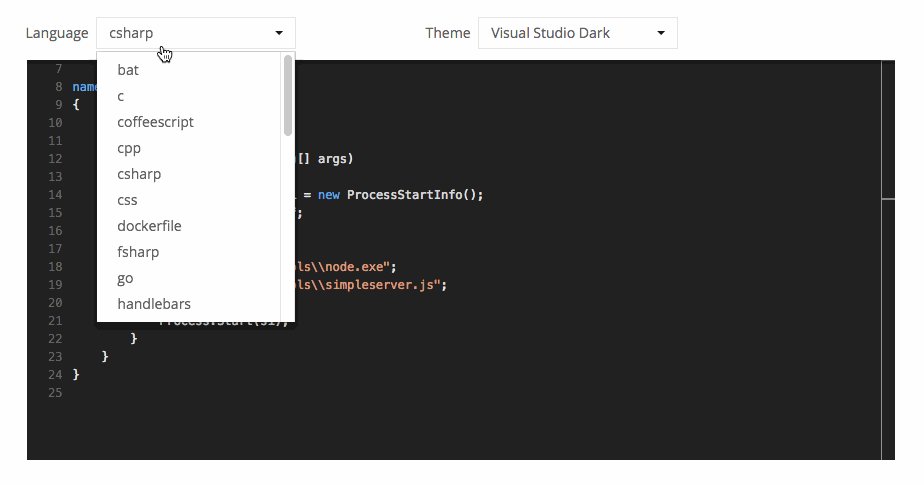
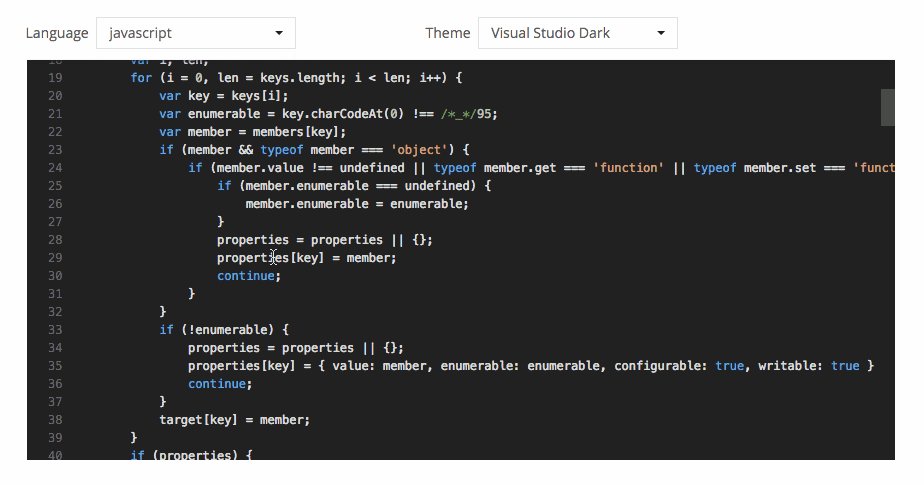
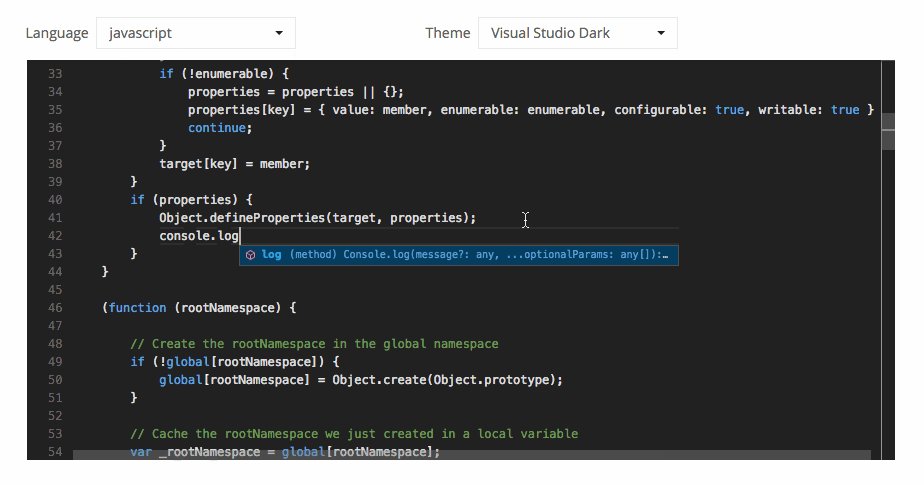
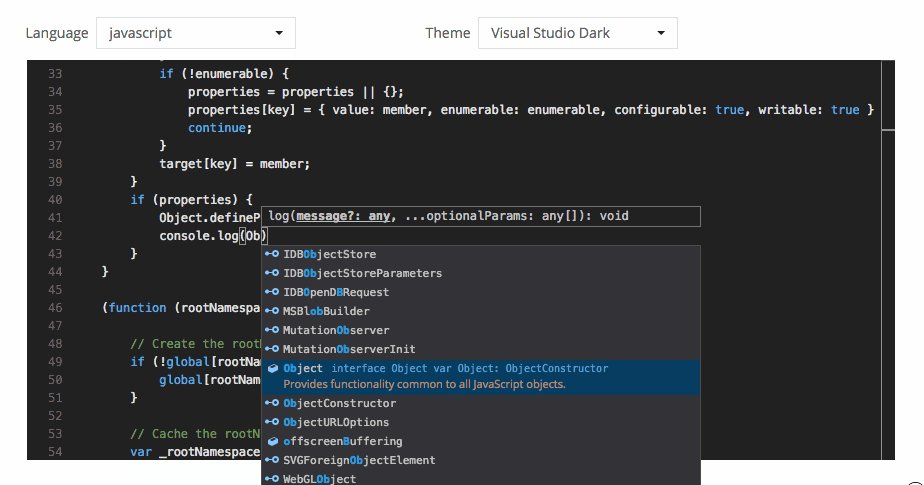
이 사이트에서 코드 에디터가 얼마나 괜찮은지 확인해 볼 수 있습니다.

위 화면은 java 에디터에서 javascript 에디터로 바꾸니 console.log 로 바꾸는 과정에서 MS VS Code에디터 처럼 똑같이 작동하는 것을 볼 수 있습니다.
설치
설치형으로 직접 확인해 볼 수 있습니다.
npm install monaco-editor
내가 만들 프로젝트에서 이렇게 셋팅할 수 있습니다.
좀 더 쉽게 확인해 볼 수 있는 방법을 확인해 볼까요?
Microsoft/monaco-editor-samples
_monaco-editor-samples - Samples for using the Monaco Editor_github.com
친절한 MS 씨는 MSDN처럼 샘플코드도 완벽하네요
git clone https://github.com/Microsoft/monaco-editor-samples.git
cd monaco-editor-samples
npm install .
npm run simpleserver
8888포트로 열린 걸 확인할 수 있습니다.
이런 아름다운 그림을 볼 수 있습니다!
이제 클라우드 에디터 시장이 통째로 변화가 되겠네요.
By Keen Dev on June 21, 2016.
Exported from Medium on May 31, 2017.
